In this post of the cat and mouse report we will show you how to programme this fun game and the sprites, backdrops and bloks you have to use.from mateo burger and ignacio fromm
Mouse:
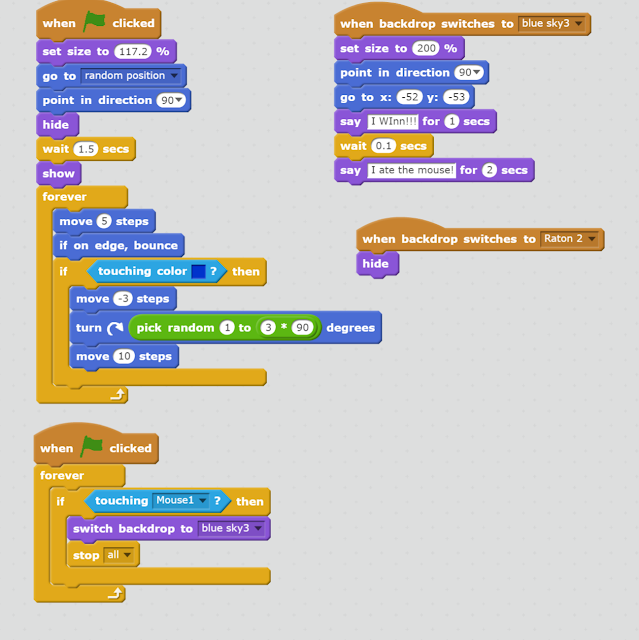
This capture you see here is the one from the mouse.
First of all, when the game starts, when you press the green flag, everything starts to work.In the upper left corner, we can see that if the mouse moves every 3 steps following the mouse pointer and when it touches an edge it bounces.If the maouse touches the blue lines,it goes back to where it started and if it touches the cat, that is game over. You loose and the backdrop changes.We just had a little promblem.When the mouse goes too near to the mouse pointer it moved back an forth, but we did solve it with theese blocks wich helped us to keep the mouse where it is and to stay still when it is on the mouse.
Cat
This capture you see here is the one from the cat.
The cat is like the problem of the game. The cat is what you must try to avoid so you dont loose the game.It moves in random direction over the screen, without touching the blue walls. It shows up 2.5 seconds later so you dont loose all the time.The cat moves 10 steps(a little bit faster than the mouse.when it touches the mouse, The backdrop changes and you lost, be careful!
The real challenge for us was to make cat move in random positions and not everytime it touched a wall.And we resolved the problem with this sprites.
Cheese
this is the objective of the game and this are its scripts.
When you click on the green Flag it shows itself in a random position and you have to get it with the mouse without touching the cat but the cheese does not move.If the Mouse touches the cheese it will hide and the cheese counter wil go up by one and then hide and show itself again in a random position.Once you have eaten more than 4 cheeses with the mouse whithout getting touched by the cat, the backdrop will change and you won. When that happens, all the sprites hide.
theese are the sprites we used.
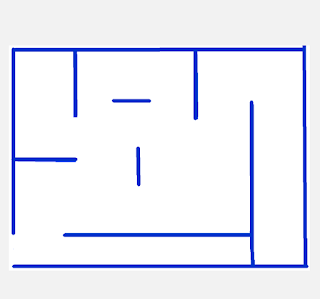
And theese are the backdrops.